Project Type: Individual examination at Chalmers University of Technology
Role: UX & UI Designer
Challenge: Merge video conferencing with co-creation
Solution: A desktop application combining features from Zoom and Miro.
Key Decisions: Playful yet structured design, real-time editing indicators, and improved breakout room navigation.
Testing Insights: Users appreciated the visual tracking of contributions but wanted clearer transitions between canvases.
Deliverables: Desktop UI design and interactive prototype.
Challenge & Background
How can we make remote creative collaboration as natural as in-person workshops? The goal was to create a tool that combines video conferencing and real-time collaboration into a seamless experience for creative teams.
Research & Insights
Market research showed that existing tools lacked clarity in:
• Tracking contributions—who created or edited what.
• Managing breakout rooms—teams struggled to transition smoothly.
• Balancing video and work area—users needed flexible layouts.
Design Decisions & Prototyping
Key features included:
•“Bubbles view” for video feeds, making video part of the workspace.
•Real-time editing indicators, showing who’s working on what.
•Easier breakout room creation with visual overviews.
Testing & Refinements
Testing was carried out using the method of Think aloud. Users loved the playful but functional approach. However, transitions between canvases needed improvement. Future iterations would explore smoother navigation options.
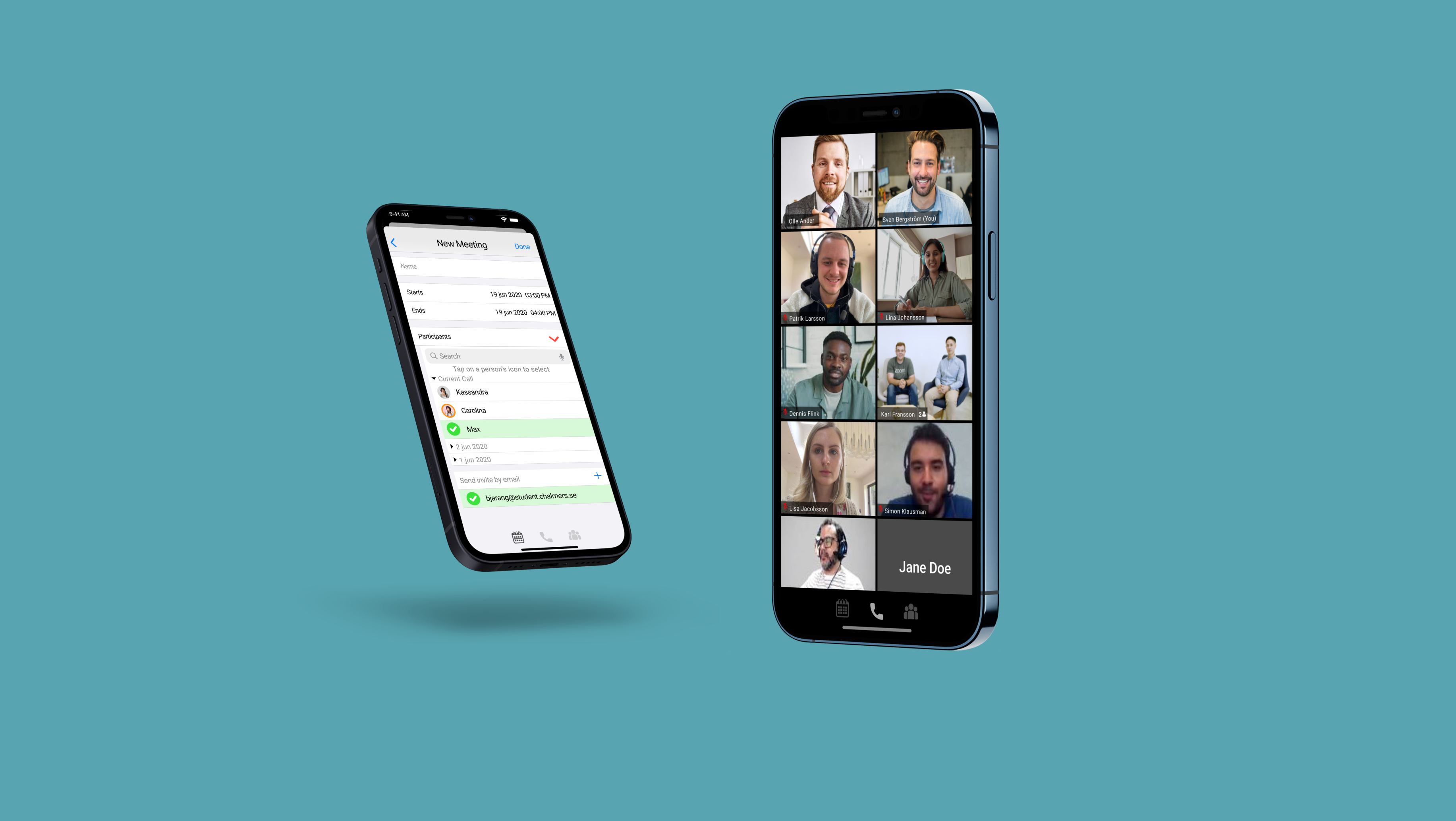
Grid view
Bubbles view
Final Deliverables
•High-fidelity UI design in Adobe XD.
•Concept prototype demonstrating key interactions.