• Role: UX Designer
• Challenge: Design a set of features for a carbon calculator app that makes reducing emissions fun and competitive, while ensuring it’s simple and motivating for users.
• Solution: A carbon calculator app with gamified challenges and a leaderboard that encourages users to engage with the app while learning about sustainability.
• Key Decisions: Focused on reducing complexity and visualizing progress to create an accessible and engaging user experience.
• Testing Insights: Users wanted a simpler way to understand carbon emissions and preferred a non-judgmental, anonymized leaderboard.
• Deliverables: High-fidelity prototypes and design guidelines.
Three user personas.
Design workshop.
Selection of sketches from the initial sketching sessions.
Sketching on how to visualise a decrease in CO2 as something positive.
Low-fidelity prototype of challenges.
Low-fidelity prototype of leaderboard.
Hi-fidelity prototype of challenges.
Hi-fidelity prototype of leaderboard.
Visualising a user's CO2 emissions in comparison to that of the organisation and the team.
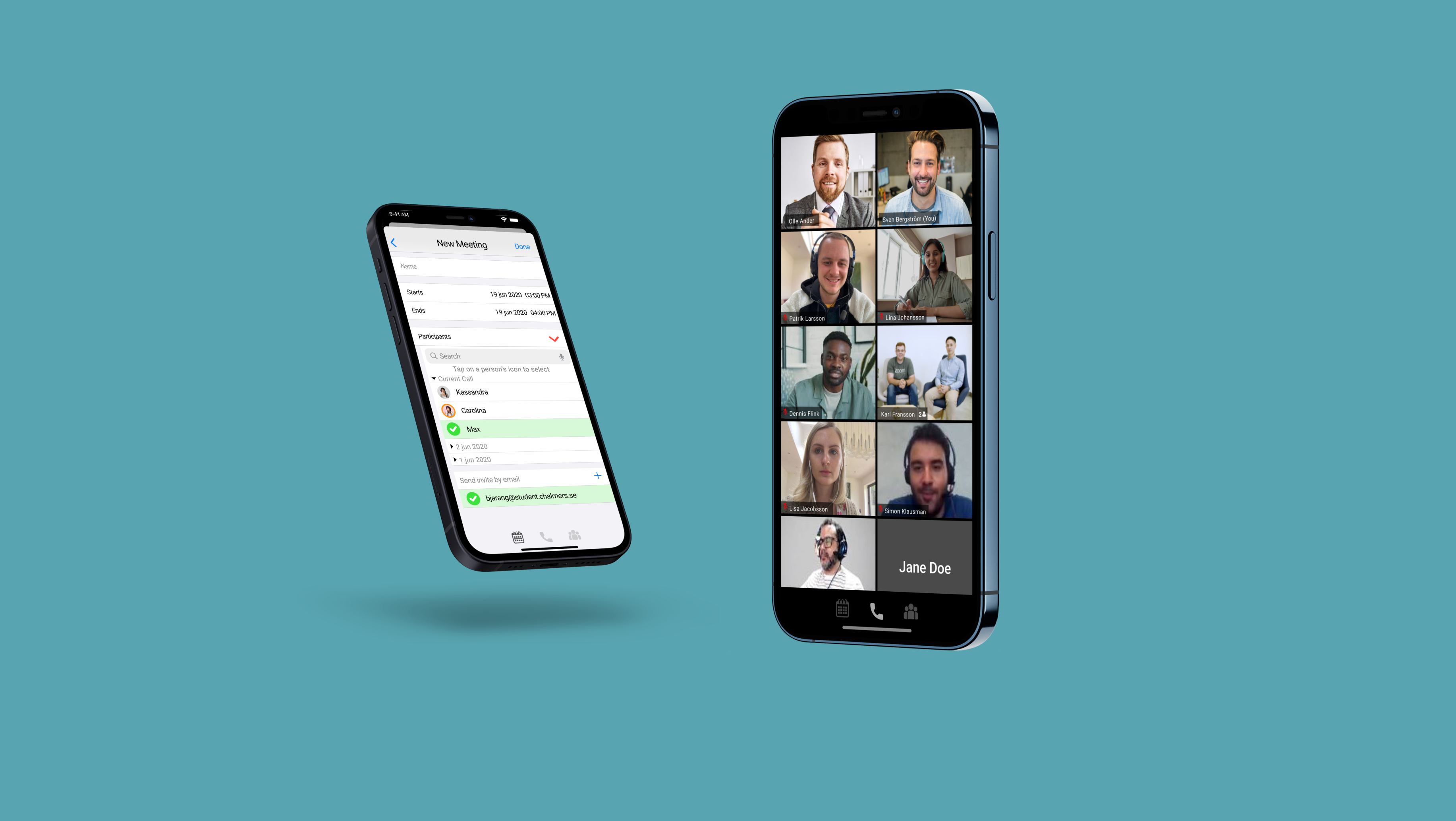
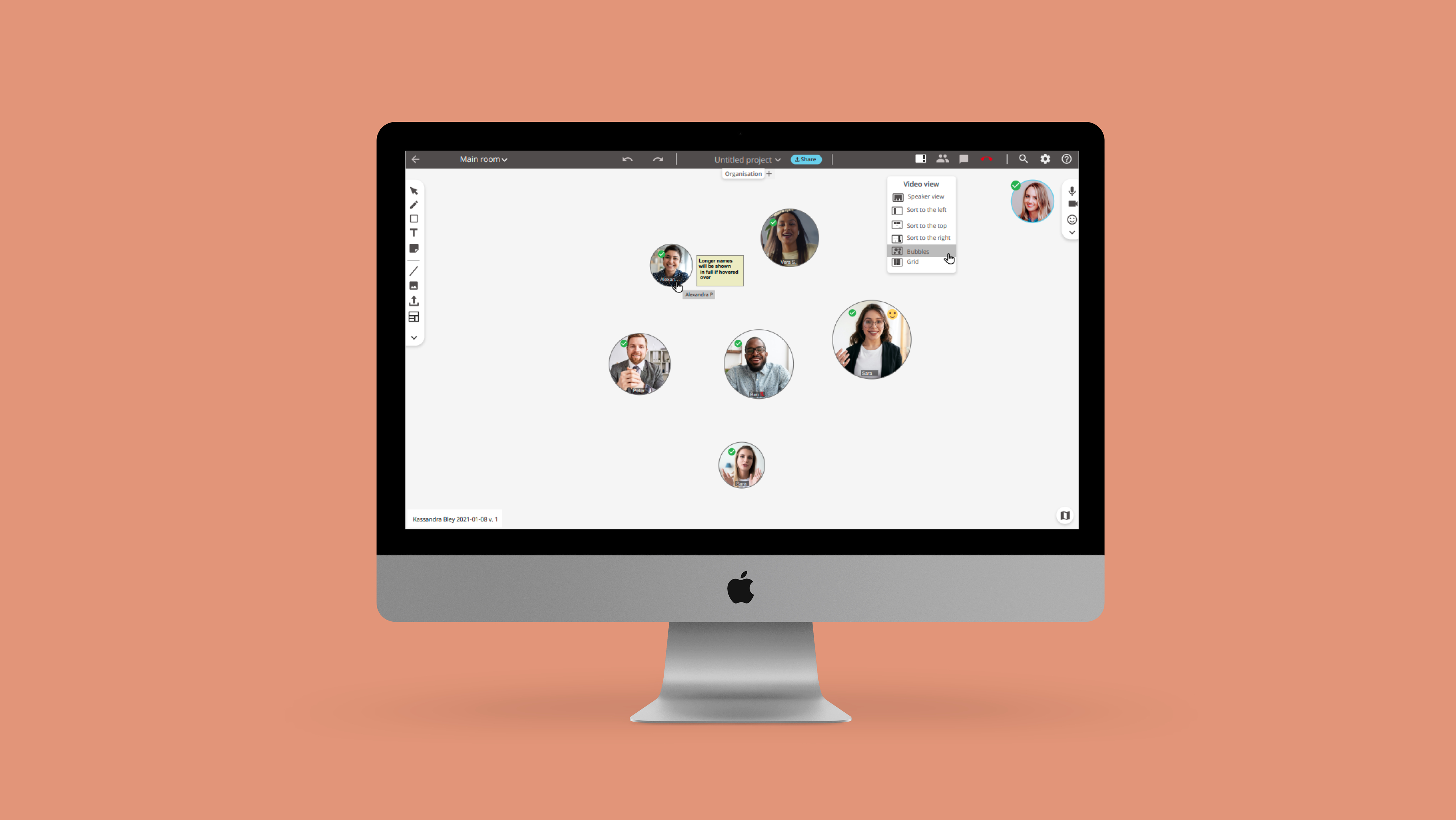
Five main screens from the final design.